Wenn eine bestimmte Farbe für eine bestimmte Art von Informationen steht, dann sollte sie auch wirklich nur dafür verwendet werden.
Ist beispielsweise die Farbe „Rot“ für Fehlmeldungen vorgesehen, so ist es nicht gut eine wichtige Überschrift ebenfalls in rot darzustellen.
Warum? Das Risiko ist groß, dass der Anwender eine Fehlmeldung übersieht, weil der Effekt des Auffallens durch die Gewöhnung an rote Überschriften verloren geht.
Alle Artikel von Norbert Schäfers
Eingabefelder nicht löschen nach dem Speichern
Eine relativ verbreitete Unsitte ist es, Eingabefelder zu leeren, nachdem deren Inhalt gespeichert wurde. Besser ist es den Button zum Speichern zu disabeln.
Generell sollte der Inhalt von Eingabefeldern niemals vom Programm geändert werden, sondern nur durch Useraktionen (z.B. einen Neu-Button betätigen).
Wieder mal überflüssig
Leider ein Thema, was immer wieder aktuell ist…
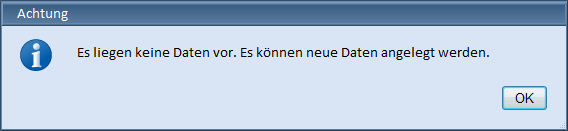
Beim Öffnen einer (leeren) Eingabemaske begeistert folgender Hinweis die Anwender:

Es handelt sich leider wieder um ein reales Beispiel aus einer produktiven Software.
Nochmals:
Es macht keinen Sinn Selbstverständlichkeiten in einem Dialog anzuzeigen.
Mann stelle sich einmal vor beim Start einer Textverarbeitung käme jedes Mal die Meldung „Der Text ist noch leer. Sie können jetzt Text eingeben.“.
Eingabemasken sinnvoll gestalten
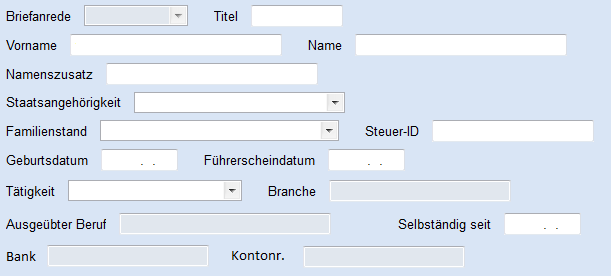
Hier ist ein Beispiel, wie man es auf keinen Fall machen sollte (Es handelt sich übrigens um eine Maske aus einer im Einsatz befindlichen Software aus dem Jahr 2016!)

Warum genau nun ist diese Maske schlecht?
Nun, sucht man ein bestimmtes Feld (z.B.: Steuer-Id) so ist man gezwungen Zeile für Zeile durchzugehen, da dem Auge eine Strukturierung fehlt mit welcher die Labels gefunden werden können.
Stünden die Labels und die Eingabefelder wie üblich untereinander, so könnte sich die Suche auf die Labels beschränken.
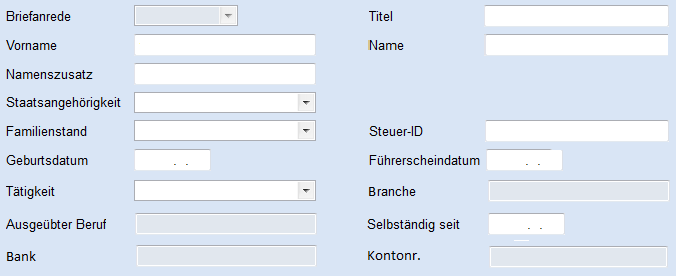
Hier nun der selbe Dialog in aufgeräumt (die Position der Felder wurde bewusst nicht verändert):

Logo/Überschrift als Link zur Homepage
Bei WebSites ist es sehr wichtig, dass das Logo/die Überschrift oben links als Link zur Startseite funktionieren.
User erwarten dies, da es auf den meisten Seiten funktioniert.
Möchte man seine Besucher also nicht verärgern, so sollte man diesen Link unbedingt erstellen.
Was steht wo?
Tatsächlich ist es sehr wichtig, was wo auf einer Programm-/Website steht.
Zumindestens im westlichen Kulturkreis liest man nunmal von oben links nach unten rechts, deshalb sollten wichtige Dinge oben links stehen, denn dort geht der Blick als Erstes hin.
Blöd, wenn dort nur ein langweiliges Logo oder Werbung steht. Wobei Werbung ja noch Sinn machen kann ![]()
Suchspiel
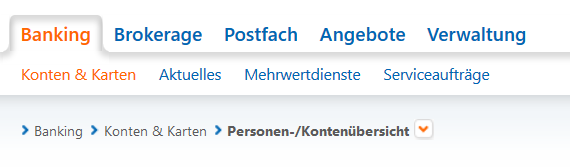
Hier ein wunderschönes Beispiel, wie man es nicht machen sollte:
Es handelt sich um einen Ausschnitt aus einem Internetauftritt einer Bank.

Aufgabe:
Sie möchten eine Buchung vornehmen!
… Wie? Nicht gefunden?
Hier wird der User gezwungen alle Menüpunkte auszuprobieren. Das ist nicht wirklich prickelnd.
Nun, die Auflösung gibt es natürlich auch: Man muss auf den kleinen, orangen Pfeil klicken. Alternativ geht aus der Punkt „Konten & Karten“ und dann „Überweisung/Umbuchung“.
Schriftfarben
Der Eine oder Andere findet vielleicht, dass weiße Schrift auf schwarzem Grund langweilig ist.
Nun, das ist erstmal Geschmackssache.
Allerdings sollte man bei der Wahl der Schriftfarbe einfach einige Fakten berücksichtigen.
- Schwarze Schrift auf weißem Grund ist nachweißlich für das menschliche Auge am angenehmsten zu lesen.
- Auf jeden Fall sollte man sich bemühen, dass ein starker Kontrast zwischen Schriftfarbe und Hintergrundfarbe besteht. Andernfalls ist es einfach unheimlich anstrengend den Text zu lesen.
- Relativ viele Menschen haben eine Farbschwäche, verbreitet ist eine rot/grün Schwäche. Wenn man diese Menschen nicht ausschließen möchte, so sind solche Farben keine gute Wahl.
Links
Auch für Links auf einer Website gibt es Konventionen.
So sollten diese (zumindest, wenn die Maus drauf kommt) unterstrichen sein.
Das hat natürlich zur logischen Folge, dass sonst nichts auf der Website unterstrichen werden darf! Wie sonst soll der User einen Link erkennen?
Lediglich bei Menüs kann man auf’s Unterstreichen verzichten. Zumindest, wenn sie eindeutig als Menüs zu erkennen sind.
Als Letztes sei noch darauf hingewiesen, dass es gut ist, wenn bereits besuchte Links eine andere Farbe haben.
Sie haben gerade…
Nichts ist überflüssiger und nervt mehr als eine Mitteilung, was man gerade gemacht hat.

Der Screenshot ist ein reales Beispiel. Um ganz sicher zu gehen, dass der Anwender auch kapiert, was er gerade gemacht hat, steht es drei mal da.
Sowas gehört weglassen!!!
Der Button gehört außerdem nach rechts!